本站所有源码亲测可搭建!仅提供源代码学习参考!如需代安装代配置请联系网站客服获取报价!
源码简介与安装说明:
litemall是一个小商场系统。相当于 Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端 + Vue用户移动端。
功能:
小商城功能
1、首页
2、专题列表、专题详情
3、分类列表、分类详情
4、品牌列表、品牌详情
5、新品首发、人气推荐
6、优惠券列表、优惠券选择
7、团购
8、搜索
9、商品详情、商品评价、商品分享
10、购物车
11、下单
12、订单列表、订单详情、订单售后
13、地址、收藏、足迹、意见反馈
14、客服
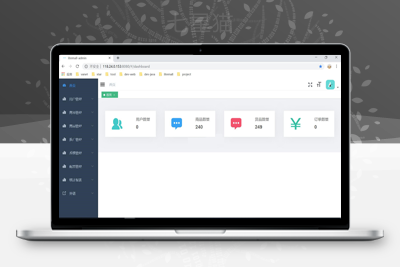
管理平台功能
1、会员管理
2、商城管理
3、商品管理
4、推广管理
5、系统管理
6、配置管理
7、统计报表
快速启动
1、配置最小开发环境:
MySQL
JDK1.8或以上
Maven
Nodejs
微信开发者工具
2、数据库依次导入litemall-db/sql下的数据库文件
litemall_schema.sql
litemall_table.sql
litemall_data.sql
3、启动小商场和管理后台的后端服务
打开命令行,输入以下命令
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 –jar litemall-all/target/litemall-all-0.1.0-exec.jar
4、启动管理后台前端
打开命令行,输入以下命令
npm install -g cnpm –registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev
此时,浏览器打开,输入网址http://localhost:9527, 此时进入管理后台登录页面。
5、启动小商城前端
这里存在两套小商场前端litemall-wx和renard-wx,开发者可以分别导入和测试:
微信开发工具导入litemall-wx项目;
项目配置,启用“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”
点击“编译”,即可在微信开发工具预览效果;
也可以点击“预览”,然后手机扫描登录(但是手机需开启调试功能)。
注意:
这里只是最简启动方式,而小商场的微信登录、微信支付等功能需开发者设置才能运行, 更详细方案请参考文档。
6、启动轻商城前端
打开命令行,输入以下命令
npm install -g cnpm –registry=https://registry.npm.taobao.org
cd litemall/litemall-vue
cnpm install
cnpm run dev
此时,浏览器(建议采用chrome 手机模式)打开,输入网址http://localhost:6255, 此时进入轻商场。
注意:
现在功能很不稳定,处在开发阶段。
迪库资源测试截图:

1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,普通会员也好均不提供相关技术服务。只有终身会员有远程搭建指导。
2.如果源码下载地址失效请 联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【迪库资源】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
迪库资源网 » 【litemall小商场系统 v1.8.0】Spring Boot后端+Vue管理员前端+微信小程序用户前端