本站所有源码亲测可搭建!仅提供源代码学习参考!如需代安装代配置请联系网站客服获取报价!
压缩包名称:html5手机模板 自适应wap织梦DEDE响应式静态企业手机网站源码PHP.zip
★模板特色★
16个模板页
首页智能滑块选项
触摸灵活的导航
流体响应式布局
灵活的幻灯片
转盘式图库
可调整大小的照片和视频
博客设计网页
多样式效果与相册页
可一键打电话和在线留言的联系页面
图标和主面板文件提供PSD源文件
对SEO很友好的HTML5+css3代码
在不同型号的iOS和Android手机上测试效果均精美
既可以安装在根目录,也可以安装在二级目录
★模板安装方法★
1、下载最新的织梦dedecms5.7 GBK版本。下载网址:http://www.dedecms.com/products/dedecms/downloads/
2、解压下载的织梦安装包,得到docs和uploads两个文件夹,请将uploads里面的所有文件和文件夹上传到你的网站根目录
3、安装dede系统。(如果您已经安装,请跳过本步.)
直接运行:http://您的域名/install
4、将web文件夹内的所有文件和文件夹上传并覆盖到织梦的安装目录
5、登陆后台并还原数据库:
1)进入dede后台,找到‘系统’-‘数据库备份/还原’
2)在屏幕右上角点击‘数据还原’
3)点击屏幕下方的‘开始还原’按钮
6、确定网站风格(无论是否修改,都点击一下确定):
1)点击‘系统’—系统基本参数
2)将‘站点根网址’改为您的网址,如http://www.xxx.com/(本地安装的朋友,请保持http://127.0.0.1。)
3)点击‘确定’按钮
7、更新整站缓存:
点击‘生成’-‘更新系统缓存’
8、更新单页文档
点击‘核心’- 频道模型中的‘单页文档管理’,点击右边的“更新所有页面”。
9、更新网站:
点击‘生成’-‘一键更新网站 ’-更新所有-开始更新
点击‘生成’-‘更新主页html’
至此,模板安装结束
其他说明:
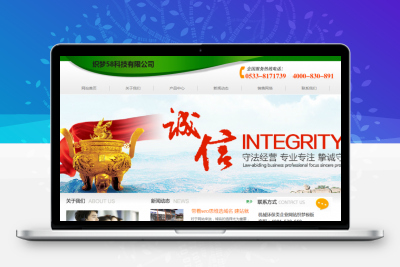
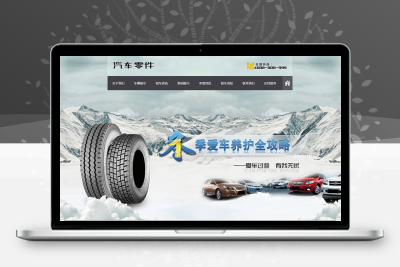
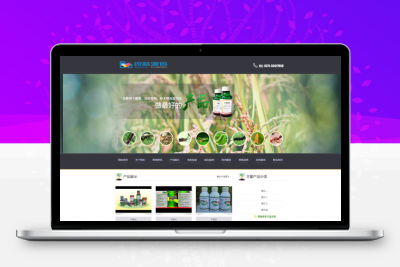
1、首页的三张大图可以在后台-系统基本参数里更改。
2、导航图标可以直接以覆盖原版图标的方式更改(图标在/dedemao/images/目录下),也可以在后台-网站栏目管理,点击对应栏目名称右侧的“更改”,切换到栏目内容,在此处填写图标所在的位置。
★本套模板包含以下页面模板★
首页 index.htm
文章内容 article_article.htm
文章列表 list_article.htm
全站底部 footer.htm
全站顶部 head.htm
关于我们 index_about.htm
联系我们 index_contact.htm
产品列表 list_product.htm
产品内容 article_product.htm
图集列表 list_image.htm
图集内容 article_image.htm
团队 index_team.htm
视频列表 list_video.htm
视频内容 article_video.htm
服务列表 list_service.htm
服务内容 article_service.htm
修改的系统文件:
/include/arc.listview.class.php //修改列表页分页样式
/include/arc.archives.class.php //修改上一篇下一篇样式
★附判断设备跳转网址的js代码★
请将以下代码粘贴到你主站的head标签内,这样在打开你主站时,网页就会根据设备来判断打开哪个网址,如果是移动设备就会自动跳转到你指定的网址。
<script
var userAgentInfo = navigator.userAgent;
var Agents = new Array(“Android”, “iPhone”, “SymbianOS”, “Windows Phone”, “iPad”, “iPod”);
var flag = false;
var v=0
for ( v = 0; v < Agents.length; v++)
{
if (userAgentInfo.indexOf(Agents[v]) 0) { flag = true; break; }
}
if(flag){
window.location=’http://www.dede58.com’; //如果是移动设备访问,就跳转到织梦58官网。请更改为你的网址。
}
</script
1.本站资源都是白菜价出售,同样的东西,我们不卖几百,也不卖几十,甚至才卖几块钱,一个永久会员能下载全站100%源码了,所以单独购买也好,普通会员也好均不提供相关技术服务。只有终身会员有远程搭建指导。
2.如果源码下载地址失效请 联系站长QQ进行补发。
3.本站所有资源仅用于学习及研究使用,请必须在24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担。资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您权益请联系本站删除!
4.本站站内提供的所有可下载资源(软件等等)本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发);但本网站不能保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug;同时本站用户必须明白,【迪库资源】对提供下载的软件等不拥有任何权利(本站原创和特约原创作者除外),其版权归该资源的合法拥有者所有。
5.请您认真阅读上述内容,购买即以为着您同意上述内容。
迪库资源网 » 织梦HTML5手机网站织梦模板